워드프레스 자식테마(Chile Theme)란 특정 테마의 디자인과 기능을 그대로 상속받는 테마를 말하는데요.
원본이 되는 테마를 부모테마(Parent Theme)라고 합니다.
워드프레스에서 테마를 설치한 후 마음에 들지 않는 부분이 있거나 수정하고 싶은 부분이 있을 때 테마를 건드렸는데, 테마 업데이트가 되면 이 부분들이 전부 날아가 버리는 일이 생기게 됩니다.
그래서, 자식 테마를 만들어 수정을 하면 원래 테마가 업데이트 되더라도 괜찮습니다.
차일드테마 만들기를 쉽게 할 수 있는 플러그인이 있지만, 되도록이면 플러그인을 사용하지 않고 자식테마를 만드는 방법에 대해 설명드리겠습니다.
저는 블루호스트에서 호스팅을 받고 있는데, 파일질라 같은 FTP 프로그램을 사용하지 않고도 동일하게 파일 관리를 할 수 있어서 그 방법으로 설명드리겠습니다.
최근에는 대부분의 워드프레스 호스팅 업체들이 cPanel을 제공하고 있기 때문에 이걸 제공하는 곳이라면 경로는 거의 비슷할 겁니다.
워드프레스 차일드테마 만드는 방법

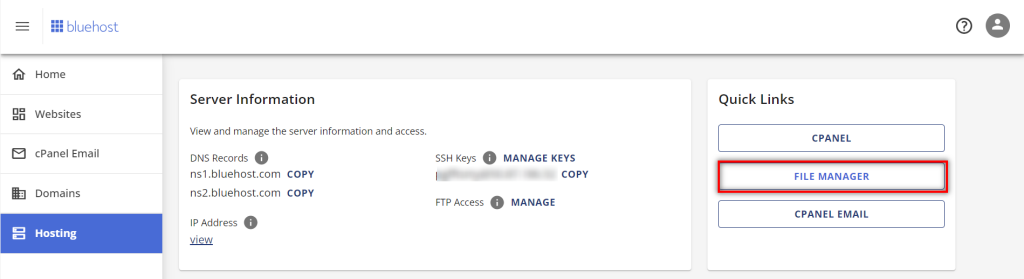
먼저 블루호스트에 로그인을 한 후 'Hosting > File Manager'로 들어갑니다.

그러면 위와 같은 화면이 나옵니다.
먼저 테마 폴더에 자식테마 폴더를 하나 만들겁니다.
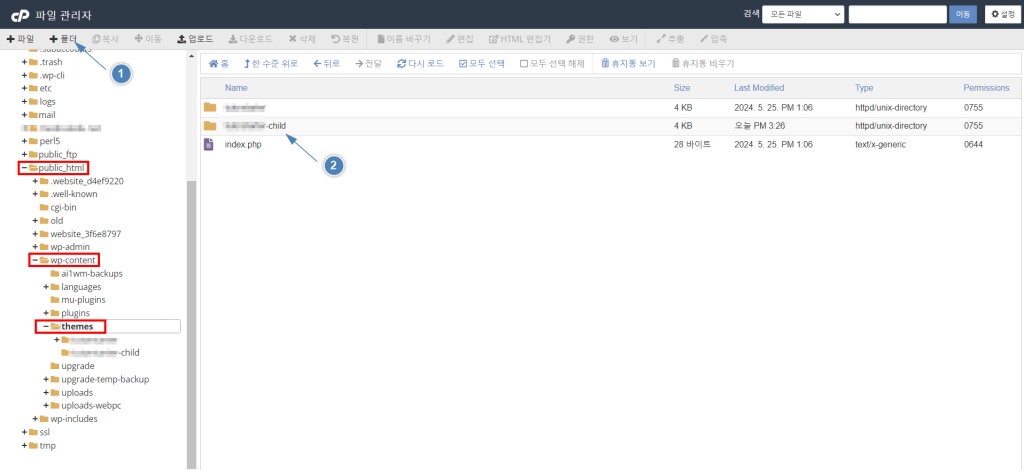
통상 설치된 부모테마는 'public_html' 밑에 'wp_content'를 찾아 들어가면 'themes'라는 폴더가 있습니다.
왼쪽에서 'themes'를 선택한 후 ①과 같이 폴더를 눌러서 차일드테마 폴더를 만듭니다.
폴더명을 입력할 때 저는 구분을 위해 '원래 테마이름-child'라고 만들었습니다.
②와 같이 폴더명이 만들어집니다.
3가지 파일 준비하기
이제 'functions.php', 'style.css', 'screenshot.png' 파일 3가지를 준비할 겁니다.(screenshot은 없어도 상관없지만 보기 좋게 하려고 만드는 겁니다.)
먼저 메모장을 열어서 아래 2가지 파일을 각각 만듭니다.
functions.php
<?php
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array( 'parent-style' ) );
}
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
?>
style.css
/*
Theme Name: abc-child
Template: abc
*/
Theme Name과 Template에는 자신의 테마 이름을 입력하시면 됩니다.
여기에 추가로 버전 정보나 제작자 정보를 추가하셔도 됩니다.
*/ 이전에 동일하게 Author: *** / Version: *** 등으로 입력하시면 됩니다.

이런 식으로 각각 파일을 만든 후 이번에는 screenshot.png 파일을 만들 겁니다.
screenshot.png

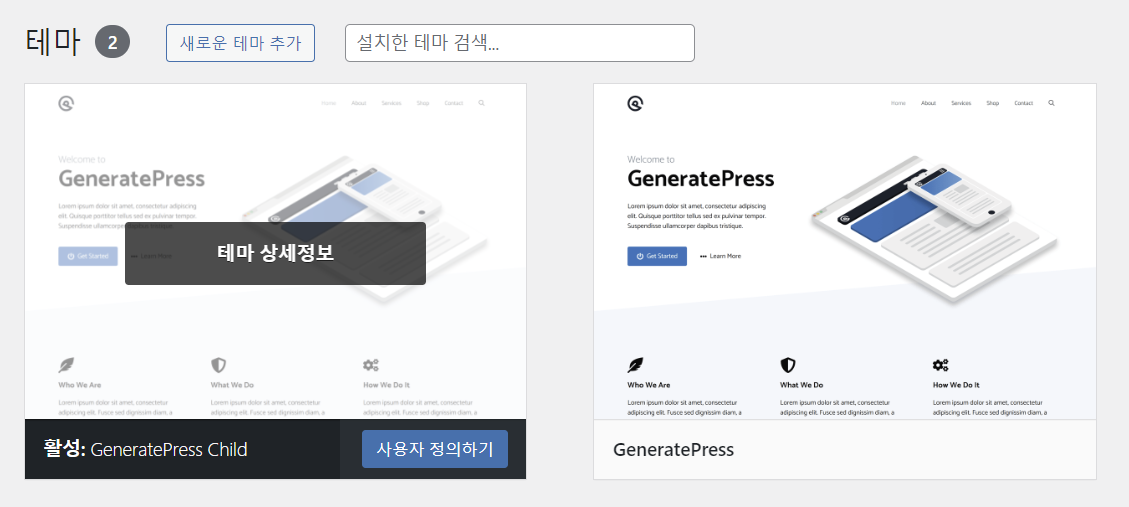
스크린샷 파일은 위와 같이 테마를 선택한 후 이미지에 마우스 오른쪽 버튼을 눌러 저장을 하면 됩니다.
저장할 때 파일명을 screenshot.png로 해서 저장하면 됩니다.
이건 필요 없긴 하지만, 이미지가 없으면 차일드테마 이미지가 없어 예쁘지 않게 나오기 때문에 되도록 해주시면 좋습니다.
파일 업로드 및 확인

준비했던 3가지 파일을 '-child 폴더'에 업로드합니다.
상단 업로드 버튼을 눌러 해당 파일을 올려주면 됩니다.

그러면 위와 같이 차일드 테마가 생성된 것을 확인할 수 있을 겁니다.
차일드테마를 활성화한 후 수정을 진행하시면 됩니다.
'워드프레스' 카테고리의 다른 글
| 워드프레스 호스팅 FastComet 설정 방법 (7) | 2024.06.04 |
|---|---|
| 파일질라 다운로드 실패 혹은 설치 오류 발생 시 경로 (0) | 2024.05.27 |
| 워드프레스 cafe24 호스팅 설치하기 (0) | 2024.05.21 |