웹사이트를 운영할 때는 물론이고 블로그를 운영할 때도 이미지 용량 줄이기 작업은 필수로 진행해야 하는 작업입니다.
여기서 말하는 것은 사진의 크기를 줄인다는 것이 아니라 이미지 압축을 통해 전체적인 용량을 줄인다는 것입니다.
쉽게 설명하면 100KB의 사진 크기를 50KB로 줄인다는 뜻.
이런 작업을 하는 가장 큰 이유는 다음과 같이 웹사이트의 로딩 속도, 대역폭, SEO 등에 영향을 미치기 때문입니다.
이미지 용량이 크면 웹페이지 로딩 속도가 느려지게 되고, 사용자들은 기다리지 못하고 페이지를 이탈하게 됩니다.
또한, 큰 이미지 용량 때문에 대역폭을 많이 사용하게 되어, 인터넷 속도도 느려졌다고 인식하게 됩니다.
SEO(Search Engine Optimization) 측면에서도 이미지의 용량이 클수록 검색결과에서 뒤쪽으로 밀려날 수 있으며, 검색엔진최적화에 부정적인 영향을 미칠 수 있습니다.
블로그의 경우에도 결국 서버를 사용하는 것이기 때문에 위와 같이 서버에 부담을 주는 이미지는 검색결과에서 밀려나게 되는 것입니다.
그럼 어떻게 이미지 압축을 할 수 있는지 살펴보겠습니다.
웹사이트를 이용해 이미지 용량 줄이기

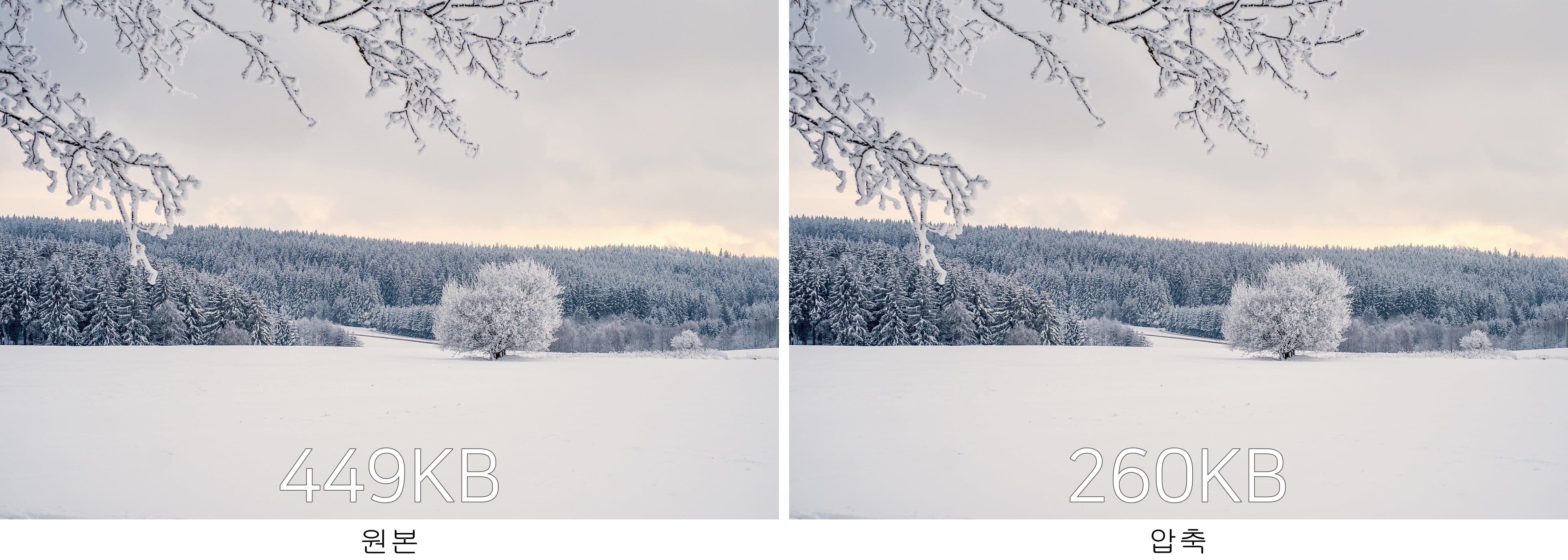
왼쪽의 이미지는 원본이며, 오른쪽은 이미지가 압축된 이미지입니다.
해당 이미지는 Pixabay에서 테스트를 위해 1920*1280 이미지를 다운로드 한 것입니다.
동일한 이미지를 사용해서 내가 해도 되는지 확인해 보시기 바랍니다.
압축 작업이 완료된 후에 '이미지 속성'을 확인해 보시면, 사진크기는 1920*1280으로 동일하지만 용량은 줄어들어 있음을 확인할 수 있을 것입니다.
화질을 유지한채 압축하는 것으로 한번 압축된 파일을 또 압축한다고 해서 한없이 줄어들지는 않습니다.
작업은 아이러브이미지(iLoveIMG) 웹사이트에 가서 아래와 같이 순서대로 진행하면 됩니다.

1. 'Select Images'에 용량을 줄이고자 하는 파일을 드래그 앤 드롭해서 넣습니다. 한 번에 여러 개의 파일을 선택해도 됩니다.
2. 'Compress Images' 버튼을 눌러 압축을 진행합니다. 압축하기 전에 다른 파일을 추가할 수도 있습니다.
3. 이미지 압축이 완료되면 'Download Compressed Images' 버튼을 눌러 다운로드를 진행합니다.
iLoveIMG는 별도의 회원가입이나 로그인을 하지 않아도 되고, 별도의 프로그램을 설치할 필요도 없이 이용할 수 있는 웹사이트입니다.
제가 이 웹사이트를 소개하는 이유는 이곳은 별도의 회원가입이나 로그인을 하지 않아도 되고, 프로그램을 설치할 필요도 없기 때문에 소개해 드리는 겁니다.
이미지 용량 줄이기 하는 것은 습관화하는 것이 좋습니다.
'Application > Tip & Tech' 카테고리의 다른 글
| 도메인 가격 비교-연장 비용까지 고려한 싼 곳 찾는 법 (0) | 2024.06.04 |
|---|---|
| gotosearchresultpage / helpstart 제거하는 방법 (0) | 2023.05.24 |
| KTX WiFi Secure 노트북 연결하기 아이디와 비밀번호 (0) | 2022.12.20 |
| 네이버 웨일브라우저 제스처 설정 및 삭제하는 방법 (0) | 2022.07.12 |
| 스마트폰 PC 연결 무선으로 미러링 하는 방법 (0) | 2022.02.08 |